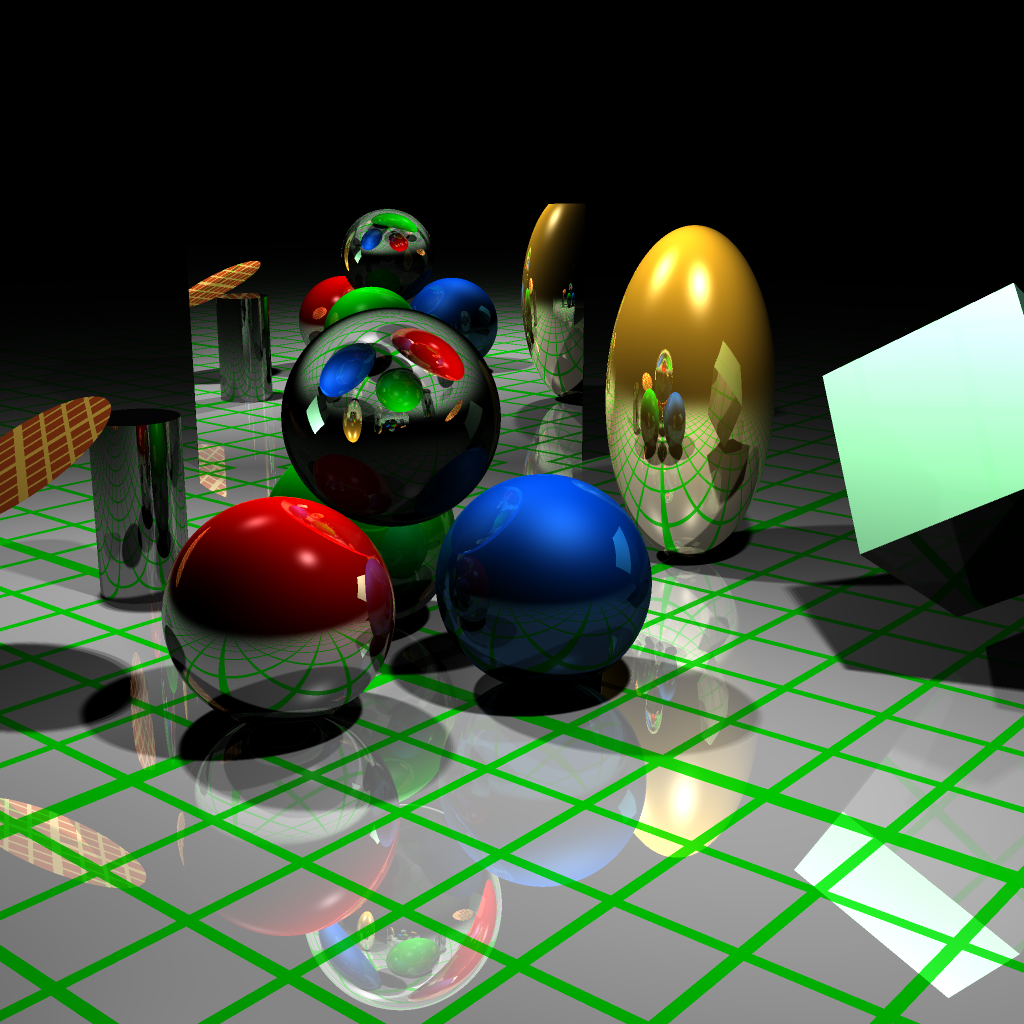
Ray Tracing With WebGL
This was the second project I completed for my intermediate graphics class and my introduction to ray tracing. The goal of this project was to create a simple ray tracer with implicitly defined shapes such as spheres, cubes, and cylinders with various types of materials that are illuminated using the Phong reflection model. The ray tracer also features recursive reflections, soft shadows, transparency, and shape tranformations such translation, rotation, and scaling along any given axis. The ray tracer was built using typescript and WebGL, and features a wire mesh preview of the scene that exactly matches the ray traced result to help set up the scene and the camera. As with the particle system project, this project also uses dat.gui to create a control panel that allows the user to change every adjustable parameter including resolution, super sampling rate, and light position and color.