Ray Tracing With WebGL

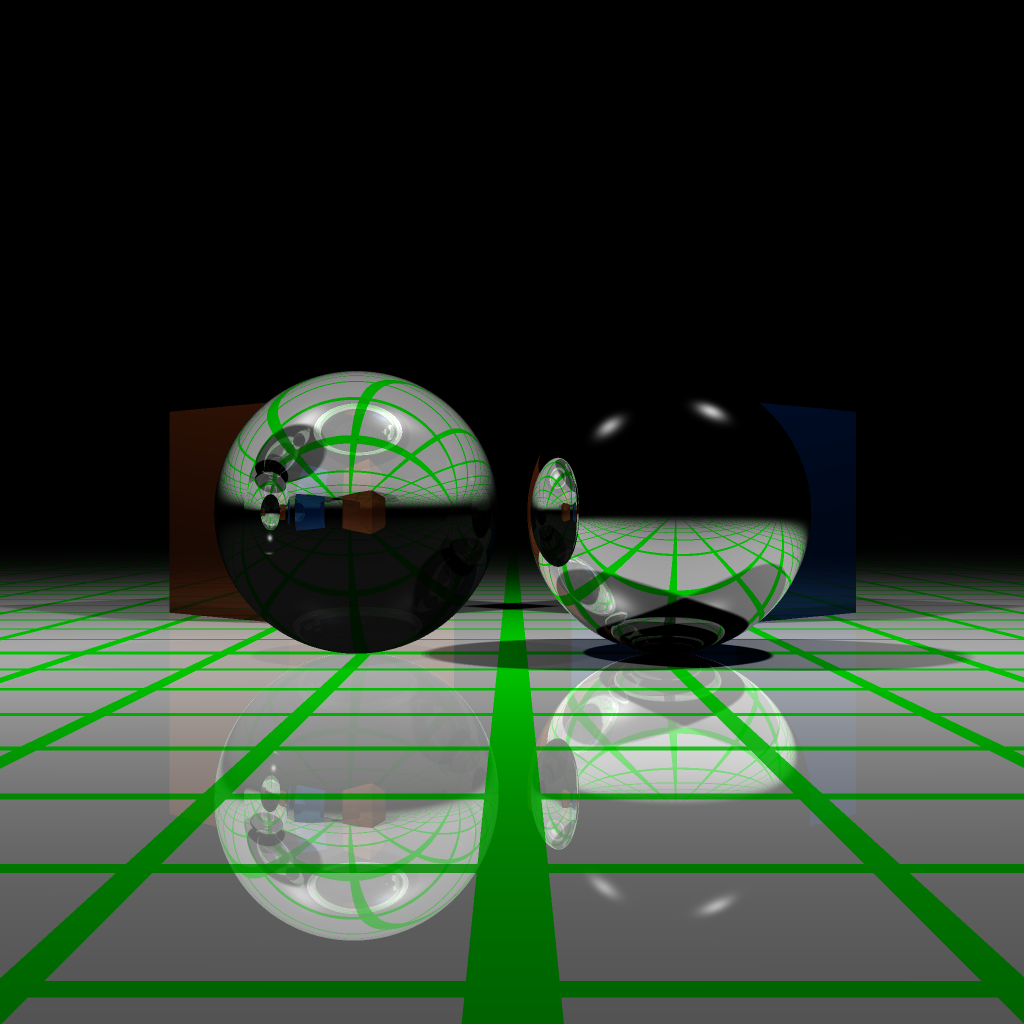
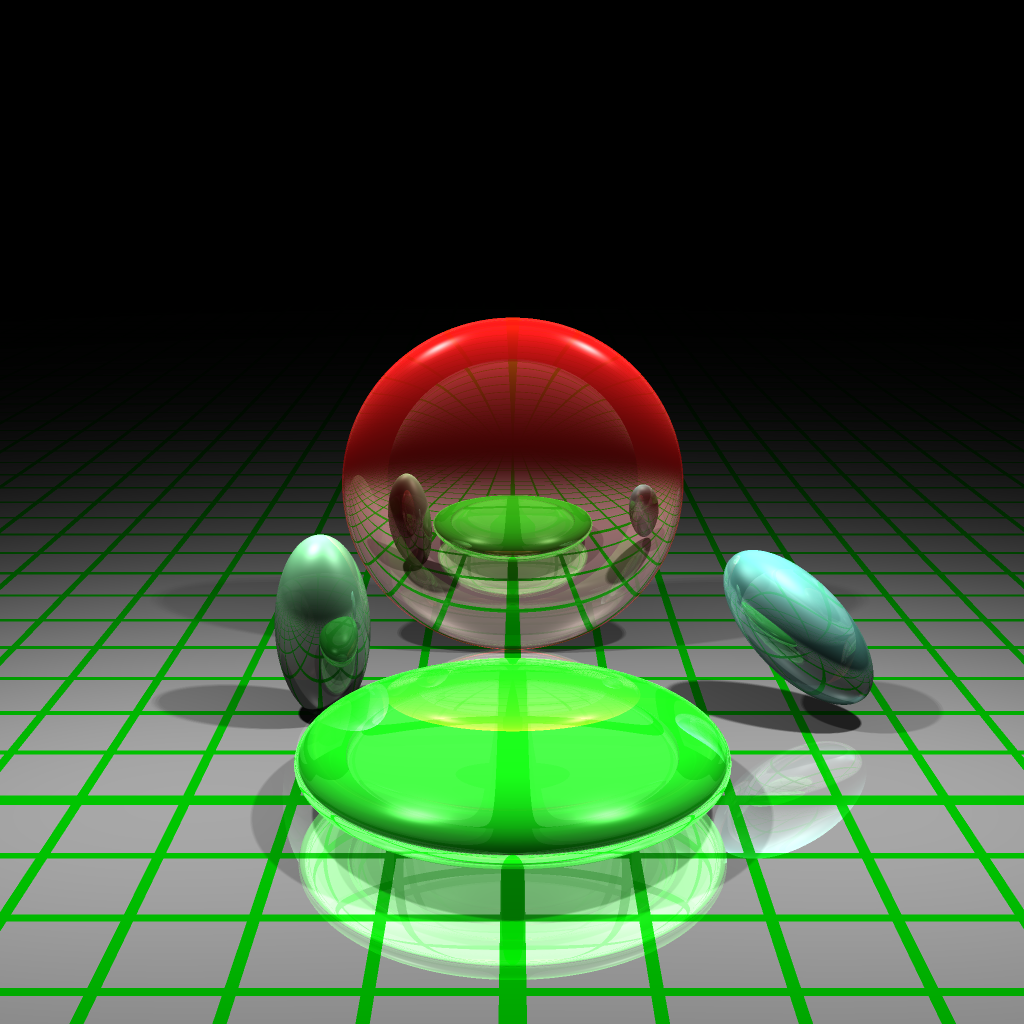
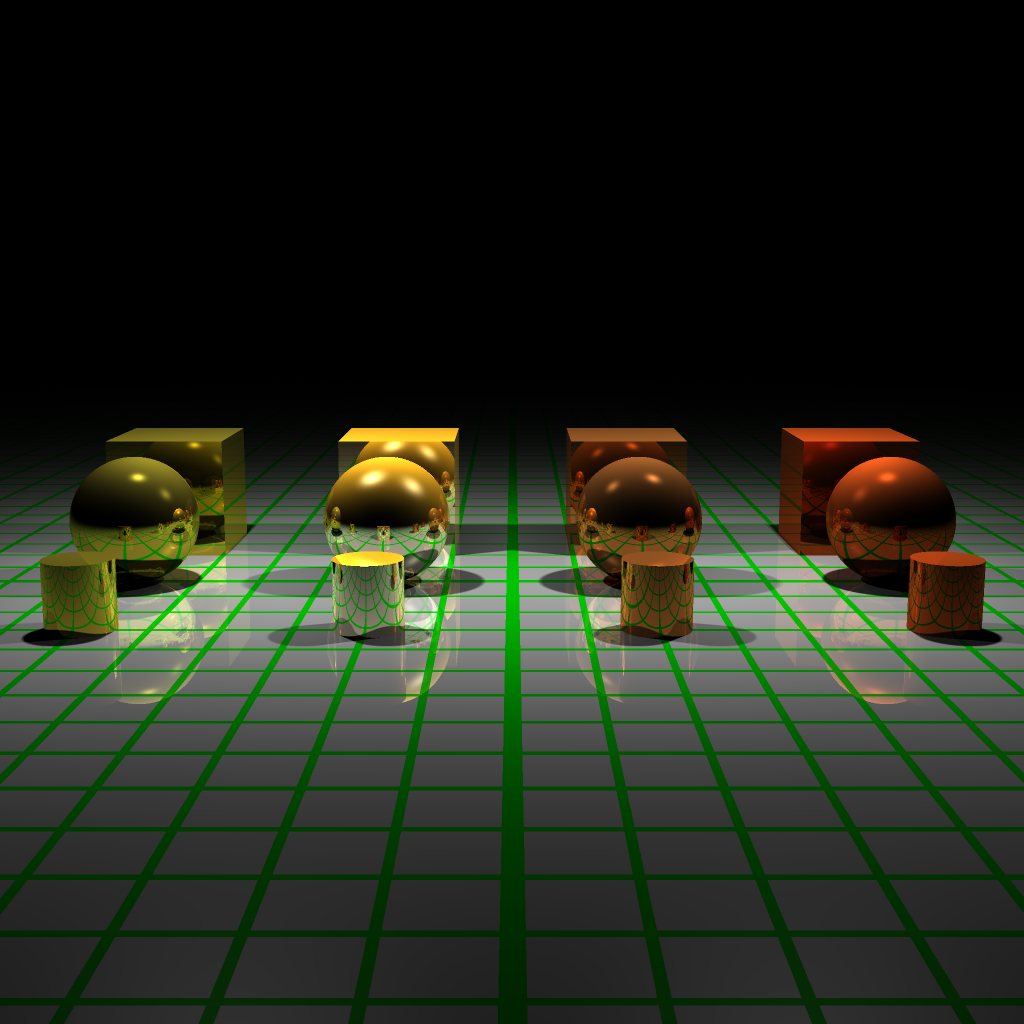
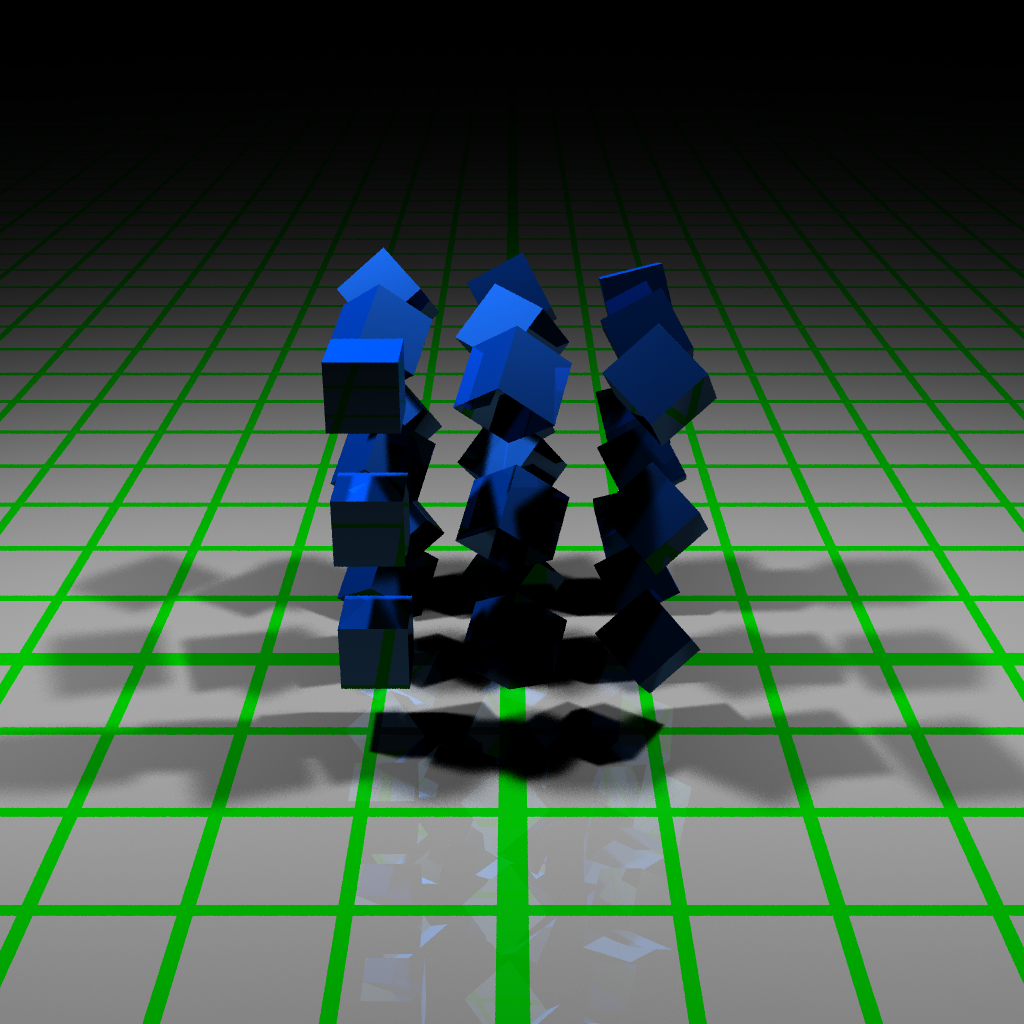
This was the second project I completed for my intermediate graphics class and my introduction to ray tracing. The goal of this project was to create a simple ray tracer with implicitly defined shapes such as spheres, cubes, and cylinders with various types of materials that are illuminated using the Phong reflection model. The ray tracer also features recursive reflections, soft shadows, transparency, and shape tranformations such translation, rotation, and scaling along any given axis. The ray tracer was built using typescript and WebGL, and features a wire mesh preview of the scene that exactly matches the ray traced result to help set up the scene and the camera. As with the particle system project, this project also uses dat.gui to create a control panel that allows the user to change every adjustable parameter including resolution, super sampling rate, and light position and color.
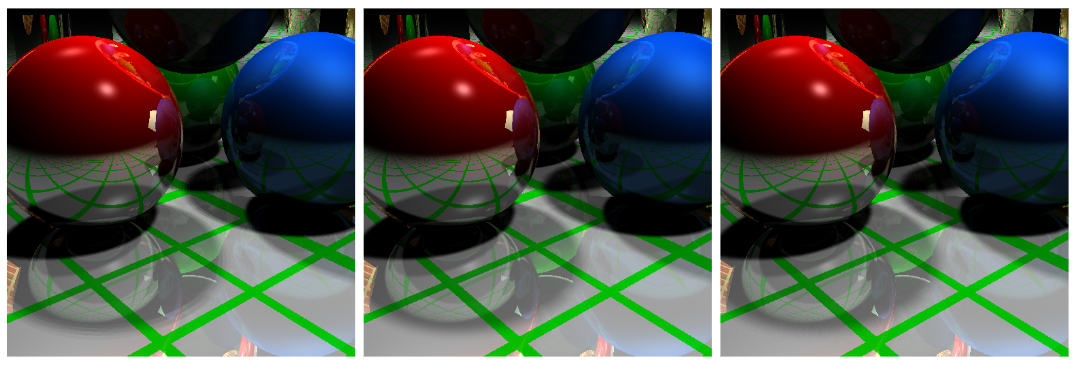
Note that with this ray tracer, all of the computation is done using javascript, which is single threaded. As a result, it is fairly slow – each of the example images that follow took several minutes to render. Also, all of the code for this project was written from scratch including the code to set up the camera (in the rasterized and ray traced views), handle input controls, create the wire meshes, compute the implicit shapes and their normals, etc. While that did significantly add to the complexity of the project, having to do so was invaluable as an educational tool to get experience with every aspect of the pipeline. With that said, this is far from a realistic renderer, most notably because it uses the phong reflection model and does not conserve energy.
A complete writeup for the project can be found here.
You can view the project itself here.
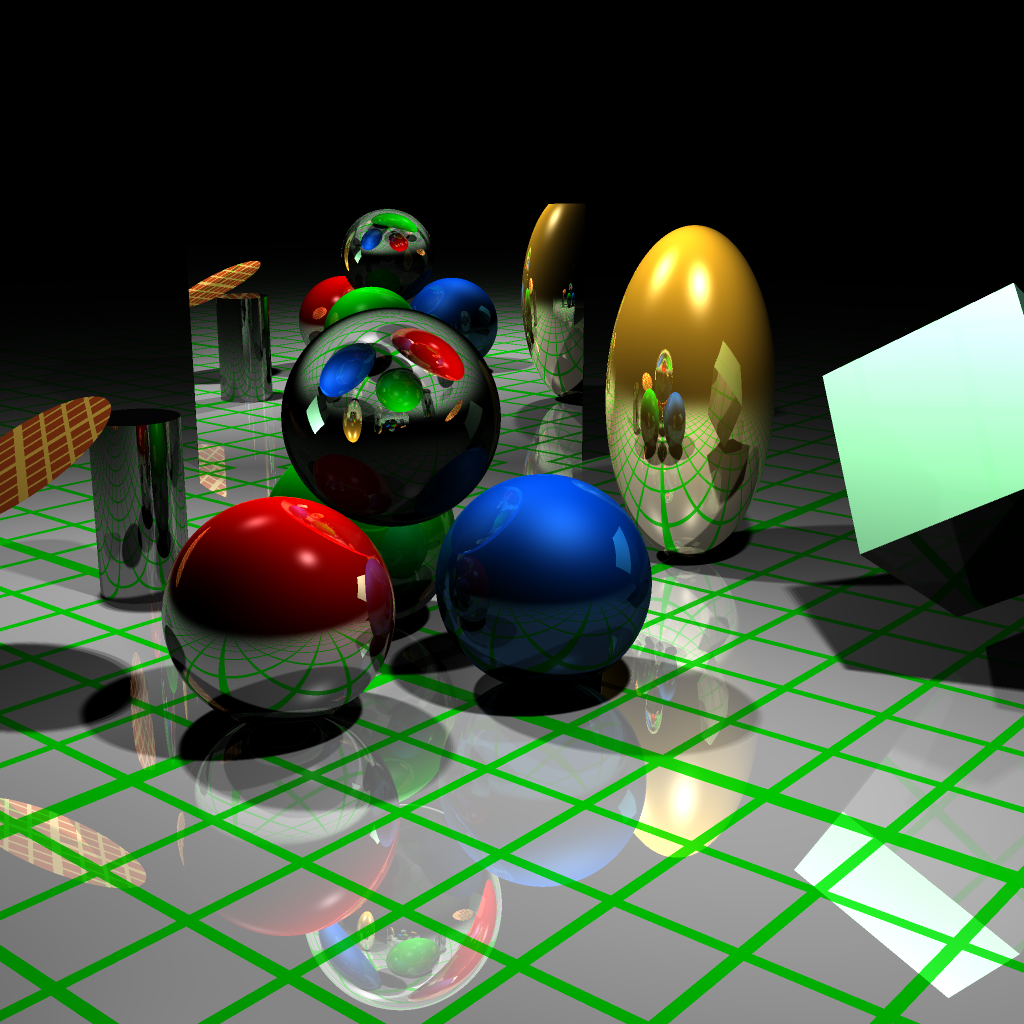
Other Renders